机器学习-特征工程-Feature generation 和 Feature selection
前面三节,我主要给大家分享了有关webpack的一些配置的知识点,如何打包js文件,而如果我们遇到其他类型的资源如图片、css、字体font等等,我们该如何处理呢?今天会介绍预处理器(loader),它赋予了Webpack可处理不同资源类型的能力,极大丰富了其可扩展性。
如果想了解Webpack的基础配置可以参考以下地址:
Webpack实战(一):Webpack打包工具安装及参数配置
Webpack实战(二):webpack-dev-server的介绍与用法
Webpack实战(三):作为前端你不得不懂的Webpack资源入口和出口的配置
在一个项目中,我们要面临着各种各样的资源,如何让Webpack很好的处理这些资源呢?这个时候我们需要借助于预处理器(loader),loader的字面意思是装载器,在Webpack中它的实际功能则更像是预处理器。Webpack本身只认识JavaScript,对于其他类型的资源必须预先定义一个或多个loader对其进行转译,输出为Webpack能够接收的形式再继续进行,因此loader做的实际上是一个预处理的工作。
loader配置
- loader引入
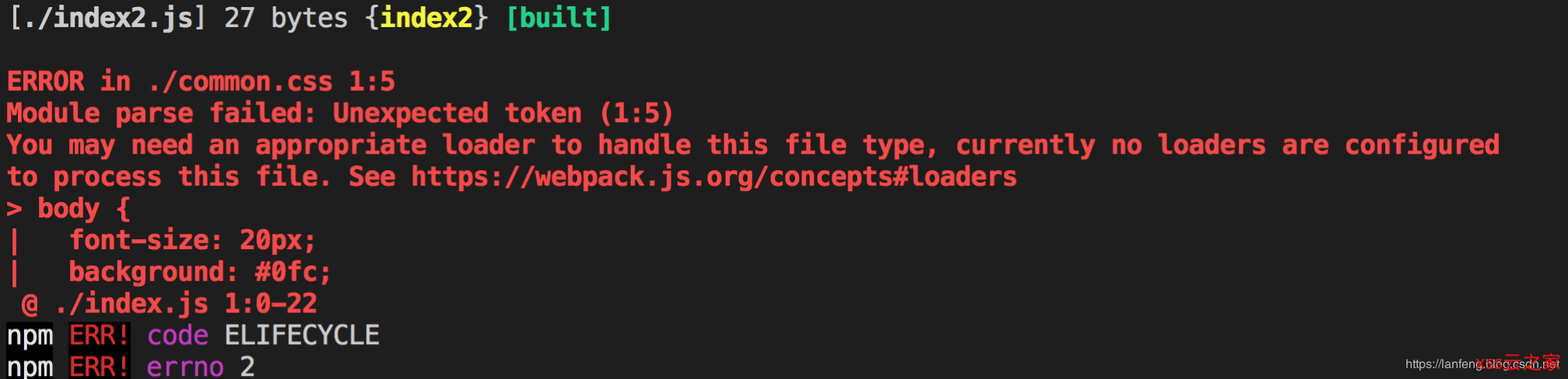
如果我们要引入css文件,webpack是没法处理的,如
// common.css
body {
font-size: 20px;
background: #0fc;
}//index.js
import './common.css'
执行的结果如上图,由此可见,Webpack是无法处理css文件,我们需要给安装预处理css-loader。安装步骤如下
npm install --save-dev css-loader然后我们将loader 引入项目中,配置webpack.config.js配置如下:
const path = require('path')
module.exports = {
context: path.join(__dirname, './src'),
entry: {
index: './index.js'
},
output: {
path: path.join(__dirname, 'dist'),
filename: 'index.js'
},
mode: 'development',
module: {
rules: [
{
test: /\.css$/i,
use: [ 'css-loader'],
},
],
}
}与loader相关的配置都在module对象中,其中module.rules代表了模块的处理规则。每条规则内部可以包含很多配置项,这里我们只使用了最重要的两项—test和use。
- test可接收一个正则表达式或者一个元素为正则表达式的数组,只有正则匹配上的模块才会使用这条规则。 如以/.css$/来匹配所有以.css结尾的文件。
- use可接收一个数组,数组包含该规则所使用的loader,也可以是字符串,对象等。
很多时候,在处理某一类资源时我们都需要使用多个loader。如,对于SCSS类型的资源来说,我们需要sass-loader来处理其语法,并将其编译为CSS;接着再用css-loader处理CSS的各类加载语法;最后使用style-loader来将样式字符串包装成style标签插入页面。
下面引入style-loader,安装命令如下:
npm install --save-dev style-loader配置代码如下:
const path = require('path')
module.exports = {
context: path.join(__dirname, './src'),
entry: {
index: './index.js'
},
output: {
path: path.join(__dirname, 'dist'),
filename: 'index.js'
},
mode: 'development',
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
],
}
}此时再进行打包,样式就会生效了,应该会看到页面中插入了一个style标签,包含了CSS文件的样式,这样我们就完成了从JS文件加载CSS文件的配置。
打包效果如下图:

运行效果如下图

把style-loader放在css-loader前面,这是因为在Webpack打包时是按照数组从右边往左边的顺序将资源交给loader处理的,因此要把最后生效的放在左边。
loader作为预处理器通常会给开发者提供一些配置项,在引入loader的时候可以通过options将它们传入
架构师JavaScript 的对象继承方式,有几种程序写法?
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader',
{
loader: 'css-loader',
options: {
// 有关css-loader的配置
}
}
],
},
],
}- 其他配置
exclude与include是用来排除或包含指定目录下的模块,可接收正则表达式或者字符串(文件绝对路径),以及由它们组成的数组
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
exclude: /node_modules/
},
],
}exclude规则内的使node_modules中的模块不会执行这条规则。该配置项通常是必加的,否则可能拖慢整体的打包速度。
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
include: /src/
},
],
}include代表该规则只对正则匹配到的模块生效。假如我们将include设置为工程的源码目录,自然而然就将node_modules等目录排除掉了。
如果exclude 和include同时存在,则exclude权限比较高
resource与issuer可用于更加精确地确定模块规则的作用范围,在Webpack中,我们认为被加载模块是resource,而加载者是issuer
module: {
rules: [
{
use: ['style-loader', 'css-loader'],
resource: {
test: /\.css$/i,
exclude: /node_modules/
},
issuer: {
test: /\.js$/i,
exclude: /node_modules/
}
},
],
}通过添加resource对象来将外层的配置包起来,区分了resource和issuer中的规则,这样就一目了然了。
enforce用来指定一个loader的种类,只接收“pre”或“post”两种字符串类型的值。事实上,我们也可以不使用enforce而只要保证loader顺序是正确的即可。配置enforce主要的目的是使模块规则更加清晰,可读性更强,尤其是在实际工程中,配置文件可能达到上百行的情况,难以保证各个loader都按照预想的方式工作,使用enforce可以强制指定loader的作用顺序。
常用的预处理器
- babel-loader用来处理ES6+并将其编译为ES5,它使我们能够在工程中使用最新的语言特性,同时不必特别关注这些特性在不同平台的兼容问题。
npm install babel-loader babel-core babel-preset-env- babel-loader:它是使Babel与Webpack协同工作的模块。
- babel-core:顾名思义,它是Babel编译器的核心模块。
- babel-preset-env:它是Babel官方推荐的预置器,可根据用户设置的目标环境自动添加所需的插件和补丁来编译ES6+代码。
配置文件如下:
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
cacheDirectory: true,
presets: [
[
'env', {
modules: false
}
]
]
}
}
}由于babel文件很大没,所以要排除node_modules|bower_components
对于babel-loader本身我们添加了cacheDirectory配置项,它会启用缓存机制,在重复打包未改变过的模块时防止二次编译,同样也会加快打包的速度
babel-loader支持从.babelrc文件读取Babel配置,因此可以将presets和plugins从Webpack配置文件中提取出来,也能达到相同的效果。
- ts-loader
ts-loader与babel-loader的性质类似,它是用于连接Webpack与Typescript的模块,安装命令如下:
npm install ts-loader typescriptwebapck.config.js配置如下
rules: [
{
test: /\.ts$/,
use:'ts-loader'
}
]- html-loader
html-loader用于将HTML文件转化为字符串并进行格式化,这使得我们可以把一个HTML片段通过JS加载进来。 - handlebars-loader
handlebars-loader用于处理handlebars模板,在安装时要额外安装handlebars。 - file-loader
file-loader用于打包文件类型的资源,并返回其publicPath。
总结
有关Webpack预处理器(loader)就暂时分析到这里,这仅代表个人观点,欢迎拍砖,如想了解更多请扫描下面:

Logback源码分析










![[AI开发]小型数据集解决实际工程问题——交通拥堵、交通事故实时告警-xss云之家](https://png.xssyun.com/xssyun/2020/1/FnY3ee.gif?x-oss-process=style/anjian)




